Forum in maintenance, we will back soon 🙂
Oops! Something went wrong. Please try again. error
Are there any advices?
@nenanena369 did you change the URL as indicated above? If your site uses https be sure to use that. Did you change the API key to your own?
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
@google-rajuboda Make sure to use your own API key.
And, if you did so try running the code again, sometimes the AI fails to return JSON and gives this error.
@google-rajuboda If it's still not working even after trying multiple times try this simpler script.
i replaced the 4 urls in the html and still get the error
this is the code
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f4f4f4;
color: #333;
line-height: 1.6;
padding: 20px;
}
.container {
max-width: 600px;
margin: auto;
background: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
text-align: center;
}
.input-group {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 20px;
}
input[type="text"] {
flex-grow: 1;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
margin-right: 10px;
}
button {
background: #007bff;
color: #fff;
border: 0;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background: #0056b3;
}
.result-item {
background-color: #f2f2f2;
margin-bottom: 10px;
padding: 10px;
border-radius: 5px;
display: flex;
align-items: center;
justify-content: space-between;
}
.copy-button {
background: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
border-radius: 4px;
cursor: pointer;
}
.copy-button:hover {
background: #0056b3;
}
.image-container {
margin-bottom: 20px;
}
@media screen and (max-width: 768px) {
body, .container, .input-group {
padding: 10px;
}
}
.hidden {
display: none;
}
</style>
</head>
<body>
<div class="container">
<div class="input-group">
<input type="text" id="inputInput" placeholder="Enter a input (e.g., Facebook Ads)">
<button id="generateButton">Generate Titles</button>
</div>
<div id="imageContainer" class="image-container">
<img src="http://wordpress-test.local/wp-content/uploads/2024/03/get_started.png" alt="Getting Started" style="max-width: 100%;">
</div>
<ul id="titleList"></ul>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const generateButton = document.getElementById('generateButton');
const titleList = document.getElementById('titleList');
const inputInput = document.getElementById('inputInput');
const imageContainer = document.getElementById('imageContainer');
generateButton.addEventListener('click', function() {
const input = inputInput.value;
if (!input) {
alert('Please enter a input.');
return;
}
imageContainer.innerHTML = '<img src="http://habibart.com/wp-content/uploads/2024/03/loading.webp" alt="Loading" style="max-width: 20%;">'; // Replace 'http://wordpress-test.local/wp-content/uploads/2024/03/loading.webp' with your loading GIF
// Clear existing titles and show the loading GIF
titleList.innerHTML = '';
imageContainer.classList.remove('hidden');
fetch('http://habibart.com/wp-admin/admin-ajax.php', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: 'action=custom_tool_run&input=' + encodeURIComponent(input)
})
.then(response => response.json())
.then(jsonResponse => {
titleList.innerHTML = '';
if (jsonResponse.success) {
const titles = jsonResponse.data[0].titles;
titles.forEach(title => {
let listItem = document.createElement('li');
listItem.className = 'result-item';
listItem.innerHTML = `<span>${title}</span> <button class="copy-button" onclick="copyToClipboard('${title}')">Copy</button>`;
titleList.appendChild(listItem);
});
imageContainer.classList.add('hidden'); // Hide the image container
} else {
console.error('Failed to fetch titles');
imageContainer.innerHTML = '<img src="http://habibart.com/wp-content/uploads/2024/03/error_image.png" alt="Error" style="max-width: 100%;">' +
'<p>Oops! Something went wrong. Please try again.</p>'; }
})
.catch(error => {
console.error('Error:', error);
imageContainer.innerHTML = '<img src="http://habibart.com/wp-content/uploads/2024/03/error_image.png" alt="Error" style="max-width: 100%;">' +
'<p>Oops! Something went wrong. Please try again.</p>';
});
});
window.copyToClipboard = function(text) {
var textArea = document.createElement("textarea");
textArea.value = text;
textArea.style.top = "0";
textArea.style.left = "0";
textArea.style.position = "fixed";
document.body.appendChild(textArea);
textArea.focus();
textArea.select();
try {
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
alert('Copying text was ' + msg);
} catch (err) {
alert('Unable to copy text');
console.error('Unable to copy', err);
}
document.body.removeChild(textArea);
};
});
</script>
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f4f4f4;
color: #333;
line-height: 1.6;
padding: 20px;
}
.container {
max-width: 600px;
margin: auto;
background: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
text-align: center;
}
.input-group {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 20px;
}
input[type="text"] {
flex-grow: 1;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
margin-right: 10px;
}
button {
background: #007bff;
color: #fff;
border: 0;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background: #0056b3;
}
.result-item {
background-color: #f2f2f2;
margin-bottom: 10px;
padding: 10px;
border-radius: 5px;
display: flex;
align-items: center;
justify-content: space-between;
}
.copy-button {
background: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
border-radius: 4px;
cursor: pointer;
}
.copy-button:hover {
background: #0056b3;
}
.image-container {
margin-bottom: 20px;
}
@media screen and (max-width: 768px) {
body, .container, .input-group {
padding: 10px;
}
}
.hidden {
display: none;
}
</style>
</head>
<body>
<div class="container">
<div class="input-group">
<input type="text" id="inputInput" placeholder="Enter a input (e.g., Facebook Ads)">
<button id="generateButton">Generate Titles</button>
</div>
<div id="imageContainer" class="image-container">
<img src="https://habibart.com/wp-content/uploads/2024/03/get_started.png" alt="Getting Started" style="max-width: 100%;">
</div>
<ul id="titleList"></ul>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const generateButton = document.getElementById('generateButton');
const titleList = document.getElementById('titleList');
const inputInput = document.getElementById('inputInput');
const imageContainer = document.getElementById('imageContainer');
generateButton.addEventListener('click', function() {
const input = inputInput.value;
if (!input) {
alert('Please enter a input.');
return;
}
imageContainer.innerHTML = '<img src="https://habibart.com/wp-content/uploads/2024/03/loading.webp" alt="Loading" style="max-width: 20%;">'; // Replace 'https:/habibart.com/uploads/2024/03/loading.webp' with your loading GIF
// Clear existing titles and show the loading GIF
titleList.innerHTML = '';
imageContainer.classList.remove('hidden');
fetch('https://habibart.com/wp-admin/admin-ajax.php', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: 'action=custom_tool_run&input=' + encodeURIComponent(input)
})
.then(response => response.json())
.then(jsonResponse => {
titleList.innerHTML = '';
if (jsonResponse.success) {
const titles = jsonResponse.data[0].titles;
titles.forEach(title => {
let listItem = document.createElement('li');
listItem.className = 'result-item';
listItem.innerHTML = `<span>${title}</span> <button class="copy-button" onclick="copyToClipboard('${title}')">Copy</button>`;
titleList.appendChild(listItem);
});
imageContainer.classList.add('hidden'); // Hide the image container
} else {
console.error('Failed to fetch titles');
imageContainer.innerHTML = '<img src="https://habibart.com/wp-content/uploads/2024/03/error_image.png" alt="Error" style="max-width: 100%;">' +
'<p>Oops! Something went wrong. Please try again.</p>'; }
})
.catch(error => {
console.error('Error:', error);
imageContainer.innerHTML = '<img src="https://habibart.com/wp-content/uploads/2024/03/error_image.png" alt="Error" style="max-width: 100%;">' +
'<p>Oops! Something went wrong. Please try again.</p>';
});
});
window.copyToClipboard = function(text) {
var textArea = document.createElement("textarea");
textArea.value = text;
textArea.style.top = "0";
textArea.style.left = "0";
textArea.style.position = "fixed";
document.body.appendChild(textArea);
textArea.focus();
textArea.select();
try {
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
alert('Copying text was ' + msg);
} catch (err) {
alert('Unable to copy text');
console.error('Unable to copy', err);
}
document.body.removeChild(textArea);
};
});
</script>
@habibart why are you spamming ur inquiry everywhere, please drop your question in one thread and we will help you.
What is the error you're getting?
All of the links are returning a 404 error; are you sure of the path to the objects?
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
HOW TO BE SURE OF THE PATH TO THE OBJECTS? i sent already the code above please see if there is a problem with the path I just went back to the code snippet and updated my new API key and deleted the page and created a new one and changed all the URLs to my own domain and replaced HTTP by https and still got the same error please help!
this is what the issues in the developer tools ;
Failed to load resource: the server responded with a status of 404 ()
jquery-migrate.min.js?ver=3.4.1:2 JQMIGRATE: Migrate is installed, version 3.4.1
frontend.min.js?ver=3.7.7:2 Uncaught TypeError: Cannot read properties of undefined (reading 'handlers')
at 3515 (frontend.min.js?ver=3.7.7:2:1892)
at __webpack_require__ (webpack-pro.runtime.min.js?ver=3.7.7:2:149)
at 4774 (frontend.min.js?ver=3.7.7:2:1546)
at __webpack_require__ (webpack-pro.runtime.min.js?ver=3.7.7:2:149)
at 2 (frontend.min.js?ver=3.7.7:2:137)
at __webpack_require__ (webpack-pro.runtime.min.js?ver=3.7.7:2:149)
at frontend.min.js?ver=3.7.7:2:21363
at webpackJsonpCallback (webpack-pro.runtime.min.js?ver=3.7.7:2:4826)
at frontend.min.js?ver=3.7.7:2:69
jquery.min.js?ver=3.7.1:2 jQuery.Deferred exception: Cannot read properties of undefined (reading 'tools') TypeError: Cannot read properties of undefined (reading 'tools')
at Frontend.initOnReadyComponents ( https://habibart.com/wp-content/plugins/elementor/assets/js/frontend.min.js?ver=3.21.3:2:7026)
at Frontend.init ( https://habibart.com/wp-content/plugins/elementor/assets/js/frontend.min.js?ver=3.21.3:2:9143)
at HTMLDocument.<anonymous> ( https://habibart.com/wp-content/plugins/elementor/assets/js/frontend.min.js?ver=3.21.3:2:9369)
at e ( https://habibart.com/wp-includes/js/jquery/jquery.min.js?ver=3.7.1:2:27028)
at t ( https://habibart.com/wp-includes/js/jquery/jquery.min.js?ver=3.7.1:2:27330) undefined
ce.Deferred.exceptionHook @ jquery.min.js?ver=3.7.1:2
jquery.min.js?ver=3.7.1:2 Uncaught TypeError: Cannot read properties of undefined (reading 'tools')
at Frontend.initOnReadyComponents (frontend.min.js?ver=3.21.3:2:7026)
at Frontend.init (frontend.min.js?ver=3.21.3:2:9143)
at HTMLDocument.<anonymous> (frontend.min.js?ver=3.21.3:2:9369)
at e (jquery.min.js?ver=3.7.1:2:27028)
at t (jquery.min.js?ver=3.7.1:2:27330)
/wp-admin/admin-ajax.php:1
Failed to load resource: the server responded with a status of 400 ()
blog-title-generator/?preview_id=3635&preview_nonce=fbca5a1920&preview=true:570 Failed to fetch titles
(anonymous) @ blog-title-generator/?preview_id=3635&preview_nonce=fbca5a1920&preview=true:570
loading.webp:1
Failed to load resource: the server responded with a status of 404 ()
error_image.png:1
Failed to load resource: the server responded with a status of 404 ()
/wp-admin/admin-ajax.php:1
Failed to load resource: the server responded with a status of 400 ()
blog-title-generator/?preview_id=3635&preview_nonce=fbca5a1920&preview=true:570 Failed to fetch titles
(anonymous) @ blog-title-generator/?preview_id=3635&preview_nonce=fbca5a1920&preview=true:570
loading.webp:1
Failed to load resource: the server responded with a status of 404 ()
/wp-admin/admin-ajax.php:1
Failed to load resource: the server responded with a status of 400 ()
blog-title-generator/?preview_id=3635&preview_nonce=fbca5a1920&preview=true:570 Failed to fetch titles
(anonymous) @ blog-title-generator/?preview_id=3635&preview_nonce=fbca5a1920&preview=true:570
error_image.png:1
Failed to load resource: the server responded with a status of 404 ()
contentScript.js:1 P Received SHOW_SIDEBAR_APP action in content script
@habibart check that your plugins and code snippets are active.
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
@ssadvisor thank you for pointing to that I went and tried to make it active and click update but it goes back to not active status
I got this message Snippet not activated, the following error was encountered: Unclosed '[' on line 121
what could be the problem?
@ssadvisor thank you thank you!!!!
i copied the code again and with the API and activated the snippet and it worked thank you for the help I appreciated it.
now how can I do multiple pages for different ai tools thank you
@habibart just do the same thing but make sure the function names are different.
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
@ssadvisor You mean to create a new code snippet and change the function name activate it then create a new page as the previous one ?
@habibart yes, that's the steps you need to take to create another similar to the first.
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
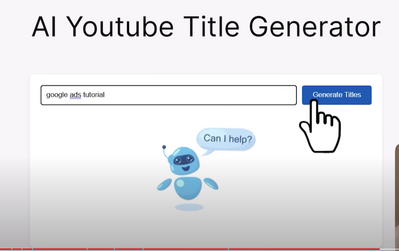
@ssadvisor There is one thing that really frustrated me witch is the broken image
how can i get one like the image below with a robot how can i help