Forum in maintenance, we will back soon 🙂
Create Free AI Tools With WordPress and Gemini in 3 Minutes
I have followed all the instructions to add code snippet at WP code snippet and custom HTML code. But while generating results I am getting error "Oops! Something went wrong. Please try again.". Am I missing something?
This What I am Struggling With It
Same Problem Here

Oops! Something went wrong. Please try again.
same problem

Oops! Something went wrong. Please try again.
Did you change the website URL in the JS file?
Why Don't You Guide Proper Information... I think all of us are facing the same problem ...Oops! Something went wrong. Please try again. | Most of them including me are trusted visitors to your forum which means you should think about it !! thank you
By Changing the site url in a provided code ..It works for me ...thank You Hasan
@google-manishupreti He literally told you what to do....
For anyone looking here for an answer:
See lines 92, 113, 119, 141 and 146 of the file posted at https://learnwithhasan.com/custom-code/ai-tool-on-wordpress-ui/ where you need to change the URL
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
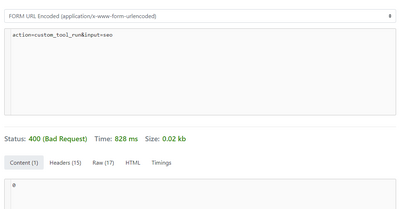
I test The Backend Function with https://reqbin.com it shows Status:400 (Bad Request)
may be the error in the function .
@google-technicalsir @d-marketing Did you try changing the URL in lines 92, 113, 119, 141 and 146 as @ssadvisor mentioned?
Updating failed. The response is not a valid JSON response.
i changed the urls and it shows me this
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f4f4f4;
color: #333;
line-height: 1.6;
padding: 20px;
}
.container {
max-width: 600px;
margin: auto;
background: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
text-align: center;
}
.input-group {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 20px;
}
input[type="text"] {
flex-grow: 1;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
margin-right: 10px;
}
button {
background: #007bff;
color: #fff;
border: 0;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background: #0056b3;
}
.result-item {
background-color: #f2f2f2;
margin-bottom: 10px;
padding: 10px;
border-radius: 5px;
display: flex;
align-items: center;
justify-content: space-between;
}
.copy-button {
background: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
border-radius: 4px;
cursor: pointer;
}
.copy-button:hover {
background: #0056b3;
}
.image-container {
margin-bottom: 20px;
}
@media screen and (max-width: 768px) {
body, .container, .input-group {
padding: 10px;
}
}
.hidden {
display: none;
}
</style>
</head>
<body>
<div class="container">
<div class="input-group">
<input type="text" id="inputInput" placeholder="Enter a input (e.g., Facebook Ads)">
<button id="generateButton">Generate Titles</button>
</div>
<div id="imageContainer" class="image-container">
<img src="https://builbytes.in/wp-content/uploads/2024/03/get_started.png" alt="Getting Started" style="max-width: 100%;">
</div>
<ul id="titleList"></ul>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const generateButton = document.getElementById('generateButton');
const titleList = document.getElementById('titleList');
const inputInput = document.getElementById('inputInput');
const imageContainer = document.getElementById('imageContainer');
generateButton.addEventListener('click', function() {
const input = inputInput.value;
if (!input) {
alert('Please enter a input.');
return;
}
imageContainer.innerHTML = '<img src="https://buildbytes.in/wp-content/uploads/2024/03/loading.webp" alt="Loading" style="max-width: 20%;">'; // Replace 'https://wordpress-test.local/wp-content/uploads/2024/03/loading.webp' with your loading GIF
// Clear existing titles and show the loading GIF
titleList.innerHTML = '';
imageContainer.classList.remove('hidden');
fetch('https://buildbytes.in/wp-admin/admin-ajax.php', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: 'action=custom_tool_run&input=' + encodeURIComponent(input)
})
.then(response => response.json())
.then(jsonResponse => {
titleList.innerHTML = '';
if (jsonResponse.success) {
const titles = jsonResponse.data[0].titles;
titles.forEach(title => {
let listItem = document.createElement('li');
listItem.className = 'result-item';
listItem.innerHTML = `<span>${title}</span> <button class="copy-button" onclick="copyToClipboard('${title}')">Copy</button>`;
titleList.appendChild(listItem);
});
imageContainer.classList.add('hidden'); // Hide the image container
} else {
console.error('Failed to fetch titles');
imageContainer.innerHTML = '<img src="https://buildbytes.in/wp-content/uploads/2024/03/error_image.png" alt="Error" style="max-width: 100%;">' +
'<p>Oops! Something went wrong. Please try again.</p>'; }
})
.catch(error => {
console.error('Error:', error);
imageContainer.innerHTML = '<img src="https://buildbytes.in/wp-content/uploads/2024/03/error_image.png" alt="Error" style="max-width: 100%;">' +
'<p>Oops! Something went wrong. Please try again.</p>';
});
});
window.copyToClipboard = function(text) {
var textArea = document.createElement("textarea");
textArea.value = text;
textArea.style.top = "0";
textArea.style.left = "0";
textArea.style.position = "fixed";
document.body.appendChild(textArea);
textArea.focus();
textArea.select();
try {
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
alert('Copying text was ' + msg);
} catch (err) {
alert('Unable to copy text');
console.error('Unable to copy', err);
}
document.body.removeChild(textArea);
};
});
</script>
@buildbytes Did you change anything in the PHP code's structure? Because @admin created a function inside it the returns JSON (it may fail to return JSON sometimes tho)
Make sure you use your own Gemini API key.
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f4f4f4;
color: #333;
line-height: 1.6;
padding: 20px;
}
.container {
max-width: 600px;
margin: auto;
background: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
text-align: center;
}
.input-group {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 20px;
}
input[type="text"] {
flex-grow: 1;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
margin-right: 10px;
}
button {
background: #007bff;
color: #fff;
border: 0;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background: #0056b3;
}
.result-item {
background-color: #f2f2f2;
margin-bottom: 10px;
padding: 10px;
border-radius: 5px;
display: flex;
align-items: center;
justify-content: space-between;
}
.copy-button {
background: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
border-radius: 4px;
cursor: pointer;
}
.copy-button:hover {
background: #0056b3;
}
.image-container {
margin-bottom: 20px;
}
@media screen and (max-width: 768px) {
body, .container, .input-group {
padding: 10px;
}
}
.hidden {
display: none;
}
</style>
</head>
<body>
<div class="container">
<div class="input-group">
<input type="text" id="inputInput" placeholder="Enter a input (e.g., Facebook Ads)">
<button id="generateButton">Generate Titles</button>
</div>
<div id="imageContainer" class="image-container">
<img src="http://quicktools.rf.gd/wp-content/uploads/2024/03/get_started.png" alt="Getting Started" style="max-width: 100%;">
</div>
<ul id="titleList"></ul>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const generateButton = document.getElementById('generateButton');
const titleList = document.getElementById('titleList');
const inputInput = document.getElementById('inputInput');
const imageContainer = document.getElementById('imageContainer');
generateButton.addEventListener('click', function() {
const input = inputInput.value;
if (!input) {
alert('Please enter a input.');
return;
}
imageContainer.innerHTML = '<img src="http://quicktools.rf.gd/wp-content/uploads/2024/03/loading.webp" alt="Loading" style="max-width: 20%;">'; // Replace 'https://quicktools.rf.gd/wp-content/uploads/2024/03/loading.webp' with your loading GIF
// Clear existing titles and show the loading GIF
titleList.innerHTML = '';
imageContainer.classList.remove('hidden');
fetch('http://quicktools.rf.gd/wp-admin/admin-ajax.php', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: 'action=custom_tool_run&input=' + encodeURIComponent(input)
})
.then(response => response.json())
.then(jsonResponse => {
titleList.innerHTML = '';
if (jsonResponse.success) {
const titles = jsonResponse.data[0].titles;
titles.forEach(title => {
let listItem = document.createElement('li');
listItem.className = 'result-item';
listItem.innerHTML = `<span>${title}</span> <button class="copy-button" onclick="copyToClipboard('${title}')">Copy</button>`;
titleList.appendChild(listItem);
});
imageContainer.classList.add('hidden'); // Hide the image container
} else {
console.error('Failed to fetch titles');
imageContainer.innerHTML = '<img src="http://quicktools.rf.gd/wp-content/uploads/2024/03/error_image.png" alt="Error" style="max-width: 100%;">' +
'<p>Oops! Something went wrong. Please try again.</p>'; }
})
.catch(error => {
console.error('Error:', error);
imageContainer.innerHTML = '<img src="http://quicktools.rf.gd/wp-content/uploads/2024/03/error_image.png" alt="Error" style="max-width: 100%;">' +
'<p>Oops! Something went wrong. Please try again.</p>';
});
});
window.copyToClipboard = function(text) {
var textArea = document.createElement("textarea");
textArea.value = text;
textArea.style.top = "0";
textArea.style.left = "0";
textArea.style.position = "fixed";
document.body.appendChild(textArea);
textArea.focus();
textArea.select();
try {
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
alert('Copying text was ' + msg);
} catch (err) {
alert('Unable to copy text');
console.error('Unable to copy', err);
}
document.body.removeChild(textArea);
};
});
</script>
hi sir,
I have followed all the instructions to add code snippet at WP code snippet php code and custom HTML code. But while generating results I am getting error "Oops! Something went wrong. Please try again.". Is there any problem in the code plz reply sir.
@google-rajuboda did you update the API Key code to your own key?
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack