Forum in maintenance, we will back soon 🙂
Display as a Post from WordPress API-GET Method
@naren Friend, Please write full questions and explain what you are doing to help you. if there is something private, you can send me details by email.
but I cant help you this way, you are sending short sentences and I don't understand what you want.
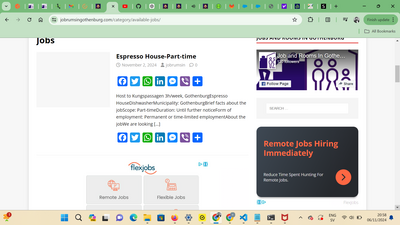
@admin Hi Hasan , I have this Endpoint : https://links.api.jobtechdev.se/joblinks?q=souschef
I need to display jobs on my website from this API.
I tried wpgetAPI to display data from API. But its not showing any data. Is there any way I can show data? Please let me know can I send any images.
Thank you
@naren The data fetched by the api endpoint is mostly textual. There's only one link to a page in object in the json. If you to have images for each object, there should be a URL for an image. (Or you can add the image manually using the HTML code)
If you want the data displayed, you'll need to have a backend function that gets the data from the API endpoint and sends it to a specific page on the front end. This frontend page should have custom HTML code that includes a javascript code that reads the data from the backend and displays it using HTML.
This is one approach to your case. If I understood something wrong, please correct me.
I converted your json into HTML code, check the attached file, are you looking for something like this?
So you want to read from the API and show the results this way on a WordPress page? please confirm