Forum in maintenance, we will back soon 🙂
Html, CSS, Javascript file placement for How To Build a SaaS on WordPress
I have used the codes given in your course here: https://learnwithhasan.com/lessons/the-frontend-code-example/
I noticed that script.js handles the login. And here i changed some links that I thought should point to my site. You can find the code here: https://thesteelbox.com/tools/ai-keyword-tool/script.js
Tests:
- In the script.js, if I set const API_BASE_URL to my domain, I get the uh-oh error.
- If I keep it as learnwithhasan, then I get the login error
@appanna-m Sorry, why did you put my website url? You should use yours.
@appanna-m sorry there is a misunderstanding here. the course is not about building the AI keyword tool. this tool is something I built from scratch, and I am using paid APIs to get data. it is not part of the course.
Hello @admin, I am trying to implement a basic tool, using the UI handling for non-logged in users template, and with a python backend implemented as an API. Yet, I am unable to get the proper response on my tool. Can you please help?
For now I have tried to create a basic function "custom_tool_yt_title_generator" and modified the script.js. I have added the tool in the config:
$custom_tool_yt_title_generator = [
'ENABLE_LOGGING' => true,
'CUSTOM_TOOL_ID' => 2,
'AUTH_REQUIRED' => true,
'POINTS_REQUIRED' => 0,
'ENDPOINT_PATH' => '/openai/youtube-titles',
'TOOL_NAME' => "youtube_title_generator",
'EXPECTED_PARAMS' => [
'parm1' => [
'type' => 'string',
'error_message' => 'parm1not provided.'
],
]
];
custom_lws_tool_setup('youtube_title_generator', $custom_tool_yt_title_generator);
I have also setup a Fast api which should implement this basic functionality (but I did not use your API template). I expected these changes to be sufficient for my website here, but I am still running into the error ("Uh-oh!..). Also, I am unable to find the logs in WP_CONTENT_DIR -- is this supposed to be under public-html of my wordpress file system?
@appanna-m keep us informed of your progress.
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
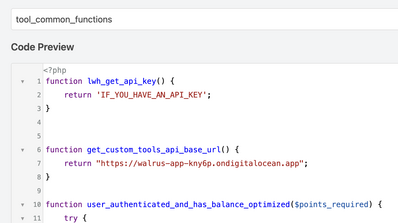
Update: I have succeeded in implementing this test case using a basic python backend API (Fast API) and hosting on digital ocean , and making some changes in the script.js, tunnel, tool config, and common tools (to enter your digital ocean API link).
Here are steps I followed, incase its useful for future students:
- Setup/find the Debug logs, IMPORTANT
- In “lws-custom-logs” in the “wp-content” directory you will find all the tool logs. Very important for debugging. I suggest adding your own log lines, checking the expected parameters, api parameters etc to check the flow and format of the program responses, and identify where/why it is failing. Make sure logging is enabled in the tool config php.
- Console logs for client side logging as used in the script.js, can be inspected by using the tool on the browser ->then inspect ->console.
- Not needed, but just in case you can modify “wp-config.php” (ask chat gpt) to enable WP logging. This is for debug logs which are WP system level. “debug.log” in the “wp-content” directory, will now have these general WordPress logs (not specific to the tools found in the course).
- The key steps in making Hasan’s "system" work, using your own python API and the UI front end which handles non-logged and low balance :
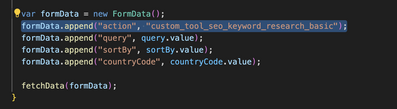
- Make sure the name of the function is updated at in the script.js (example
formData.append("action", "youtube_title_generator")
- In tool config, param1 should be replaced by the actual name of the Api parameter which you are passing to. In my case it was ‘query’ for example, where I passed the keyword for which I requested blog titles to be generated.
- In tool config, if auth is set to true, make sure "points required" is not 0. Otherwise there is an error in the mycred_subtract function. Start by testing with auth set to false which bypasses these potential errors in the authentication step.
- Check the logs, make necessary changes, and keep testing the tool on your website.
- Change the API response to fit what the generic tunnel expects. Example: the generic tunnel function expects at minimum "success", and "result" from the API. Use chatgpt to update your API code.
- Use chat gpt to make further changes to the code so that is matches script.js resultUI expectation. These would be potential issues with passing the result as a list (instead of a string) so that it can be properly displayed on the result UI table.
- Once you get the result on your webpage, you can go ahead and tweak this template to properly fit your own tools.
- Make sure the name of the function is updated at in the script.js (example
@appanna-m Thank you for sharing this, Am sure it will help many other users