Forum in maintenance, we will back soon 🙂
Html, CSS, Javascript file placement for How To Build a SaaS on WordPress
Hi Hasan,
I've implemented the WordPress SaaS setup that you outline in your course "How to Build a SaaS on WordPress". Everything is in place and working. However, I'm a little confused about the setup of the Frontend UI. For the frontend example you provide us with 3 files: HTML, CSS, and Javascript. You explain how you use the HTML file, but you never say what you do with the CSS and Javascript files.
Where are you placing the CSS and Javascript files? Are you adding them inline within the HTML page or are they in their own folder on the server or somewhere within the WordPress directory structure?
Hi @kakil, you can go with both. You can paste them within the same HTMl block on the page, or you can host them online and link to them.
I use the second approach, I use Kinsta free static site hosting to do so.
@admin I don't remember that you mentioned Kinsta or not.
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
@ssadvisor it is just the web hosting service, he can use any.
@admin true but any that are "free" to use is a blessing.
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
@OP I wonder if you managed to figure it out?
@all I am stuck in the same step. I am trying to figure out the best way to go about this. My assumptions (don't actually know how it works) of possible approaches are:
- Upload all 3 files in the hosting service. I use BLuehost, so maybe I should attempt to upload there?
- Edit the CSS directly inside the wordpress console? I am worried this might break things.
- Upload the 3 files inside wordpress using FTP ?
If you can mention some steps about how to go about the right approach, that would be great!
@appanna-m I think your option 2 would be best but options 1 and 3 are just as viable. Just do a backup before doing anything else so you can go back to the original easily.
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
@appanna-m Hi, I did figure it out. This is my assumption:
@admin created a folder on the web host for his tools.
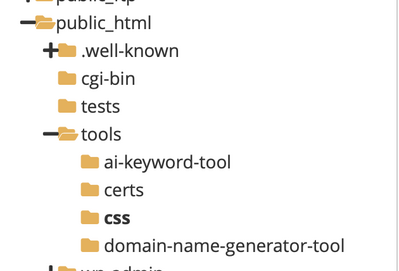
For instance a "tools" folder inside the public_html directory on your web host. Inside that folder you will place a folder for your css style sheet(s) because the css style sheet will be used by all your tools. Also inside the tools folder you will create individual folders for each tool. Inside the folder for each tool you will create your html and javascript files because those files are specific to each tool.
Here's what the directory tree will look like
In the above you will see that I have folders for my css style sheet, an AI Keyword Tool, and a Domain Name Generator Tool.
For example inside the AI Keyword Tool directory I have the following files:
ai_keyword_tool.html
script.js
Now you can access the static page and test your tool: https://yourDomainName.com/tools/ai-keyword-tool.html
Here's and example of my HTML header so you can see where I link to the style sheet, styles.css and the javascript file, script.js
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://kitwanaakil.com/tools/css/styles.css" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css"
/>
<script defer src="https://kitwanaakil.com/tools/ai-keyword-tool/script.js"></script>
<title>Keyword tool powered by AI</title>
</head>
Ok, once you verify that the tool is working properly and the tool is looking good you can then add it to WordPress.
Add any widgets you like to the page like a Title, Heading, etc.
Add an HTML widget to the page. Copy your HTML from your static webpage in your tools directory into the widget. Everything from the "<!DOCTYPE html> to the </html>
Save the changes in Elementor and now you're good to go.
Follow the exact same steps to create each additional tool.
I hope that helps.
@kakil thanks for the detailed explanation. This will surely help others.
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
Works like a charm, I was able to add the tool to my site! Thanks again @Kakil.
Few edits:
- "Now you can access the static page and test your tool: https://yourDomainName.com/tools/ai-keyword-tool.htm l"
- Was missing the folder. So change to https://yourDomainName.com/tools/ai-keyword-tool/ai-keyword-tool.html
Another question, once the tool is on my website, I am still getting the login error (although I am logged in). Is this expected?
@appanna-m good.
No if you are logged in, it must not show you the login error.
can you send a screenshot of how you are handling login in the code snippet, and what is the error you are getting in the frontend please