Forum in maintenance, we will back soon 🙂
Indepth on AI tools
@husein @admin I keep getting the error of origin: 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
I have imputed this code snippet in my backend like you instructed in your awesome course, however, i keep getting the same error.
// Add CORS headers
header('Access-Control-Allow-Origin: *'); // Allows all origins
header('Access-Control-Allow-Methods: GET, POST, OPTIONS'); // Specifies the allowed methods
header('Access-Control-Allow-Headers: Content-Type, Authorization'); // Specifies the allowed headers
P.S. I am hosting WordPress locally.
@google-ericvictorchinedu Since you're using a local wordpress site no need to add the CORS policy lines of code. If you later on wanted to deploy it online then add them, but for the time being remove the CORS section in your code and it should work.
@google-ericvictorchinedu Since it worked fine in the Thunder client then, the problem is with the UI code. Can you please attach both codes so that I can see what the problem is from my end?
Here is the php code:
Here is the CSS, HTML and JAVASCRIPT:
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container {
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 400px;
}
h1 {
text-align: center;
color: #333;
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 5px;
color: #666;
}
input[type="text"], select, textarea {
width: 100%;
padding: 10px;
border-radius: 4px;
border: 1px solid #ddd;
box-sizing: border-box;
}
textarea {
height: 100px;
resize: vertical;
}
button {
width: 100%;
padding: 10px;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
</style>
<div class="container">
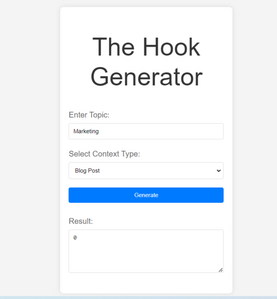
<h1>The Hook Generator</h1>
<div class="form-group">
<label for="topic">Enter Topic:</label>
<input type="text" id="topic" name="topic" placeholder="Enter your topic here">
</div>
<div class="form-group">
<label for="contextType">Select Context Type:</label>
<select id="contextType" name="contextType">
<option value="shortVideo">Short Video</option>
<option value="blogPost">Blog Post</option>
<option value="ad">Ad</option>
<!-- Add more options as needed -->
</select>
</div>
<button id="generateButton">Generate</button>
<br>
<br>
<div class="form-group">
<label for="result">Result:</label>
<textarea id="result" name="result" readonly></textarea>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
var generateButton = document.getElementById('generateButton');
var resultArea = document.getElementById('result');
var topicInput = document.getElementById('topic');
var usageSelect = document.getElementById('contextType');
generateButton.addEventListener('click', function() {
var topic = topicInput.value;
var usage = usageSelect.value;
if (topic.trim() === '') {
alert('Please enter a topic.');
return;
}
resultArea.value = 'Loading...';
var data = new FormData();
data.append('action', 'generate_hooks_basic');
data.append('topic', topic);
data.append('usage', usage);
fetch('http://ai-lawyer.local/wp-admin/admin-ajax.php', { // Replace `ajaxurl` with the actual AJAX URL if necessary
method: 'POST',
body: data
})
.then(response => response.json())
.then(data => {
resultArea.value = data;
})
.catch(error => {
resultArea.value = 'An error occurred: ' + error;
});
});
});
</script>
@google-ericvictorchinedu Please dont share your API key when you attach codes. And for next time, attach codes using the "Attach Files" button in the text editor.
@google-ericvictorchinedu In the frontend code ur calling the ''generate_hooks_basic' as action however it should be '
data.append('action', 'openai_generate_text_basic');
@husein Duly Noted.
As for the API 🤣 Don't worry i omitted some letters.
Let me try out your suggestion.
Thank You.
@husein Wow! thank you so much.
it's working fine.