Forum in maintenance, we will back soon 🙂
Building Online Tool errors.
Hello there!
Could you please help me to solve this issue?
My URL: https://marketingparaautores.com.br/gerador-de-hooks-themify/
the UI.html version also did not work. 🙁
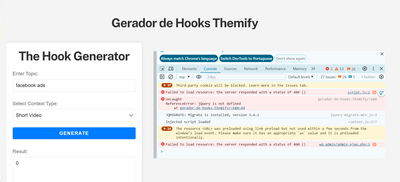
@google-sidneyguerra your script.js file isn't available to load.
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
@ssadvisor Hey!
I put it in 2 places:
wp-includes/js/script.js
and direct in the wordpress page:
<div class="container">
<h1>The Hook Generator</h1>
<div class="form-group">
<label for="topic">Enter Topic:</label>
<input type="text" id="topic" name="topic" placeholder="Enter your topic here">
</div>
<div class="form-group">
<label for="contextType">Select Context Type:</label>
<select id="contextType" name="contextType">
<option value="shortVideo">Short Video</option>
<option value="blogPost">Blog Post</option>
<option value="ad">Ad</option>
<!-- Add more options as needed -->
</select>
</div>
<button id="generateButton">Generate</button>
<br>
<br>
<div class="form-group">
<label for="result">Result:</label>
<textarea id="result" name="result" readonly></textarea>
</div>
</div>
<script src="https://marketingparaautores.com.br/wp-includes/js/script.js"></script>
document.addEventListener('DOMContentLoaded', function() {
var generateButton = document.getElementById('generateButton');
var resultArea = document.getElementById('result');
var topicInput = document.getElementById('topic');
var usageSelect = document.getElementById('contextType');
generateButton.addEventListener('click', function() {
var topic = topicInput.value;
var usage = usageSelect.value;
if (topic.trim() === '') {
alert('Please enter a topic.');
return;
}
resultArea.value = 'Loading...';
var data = new FormData();
data.append('action', 'generate_hooks_basic');
data.append('topic', topic);
data.append('usage', usage);
fetch('https://marketingparaautores.com.br/wp-admin/admin-ajax.php', { // Replace `ajaxurl` with the actual AJAX URL if necessary
method: 'POST',
body: data
})
.then(response => response.json())
.then(data => {
resultArea.value = data;
})
.catch(error => {
resultArea.value = 'An error occurred: ' + error;
});
});
});
</script>
Let's solve this step by step.
First, did you test the Ajax call without the UI? Is it working?
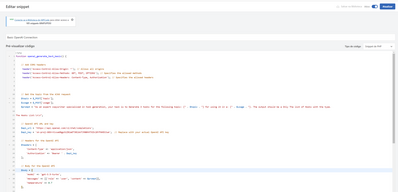
@google-sidneyguerra There's a prolbem with your backend function i guess, can you show us your PHP code please.
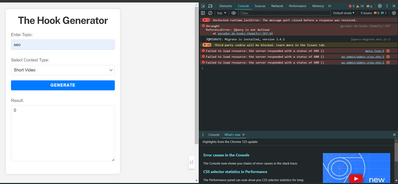
When i tried your tool it gave me these errors:
Here is the code at this moment:
<div class="container">
<h1>The Hook Generator</h1>
<div class="form-group">
<label for="topic">Enter Topic:</label>
<input type="text" id="topic" name="topic" placeholder="Enter your topic here">
</div>
<div class="form-group">
<label for="contextType">Select Context Type:</label>
<select id="contextType" name="contextType">
<option value="shortVideo">Short Video</option>
<option value="blogPost">Blog Post</option>
<option value="ad">Ad</option>
<!-- Add more options as needed -->
</select>
</div>
<button id="generateButton">Generate</button>
<br>
<br>
<div class="form-group">
<label for="result">Result:</label>
<textarea id="result" name="result" readonly></textarea>
</div>
</div>
<script src="script.js"></script>
document.addEventListener('DOMContentLoaded', function() {
var generateButton = document.getElementById('generateButton');
var resultArea = document.getElementById('result');
var topicInput = document.getElementById('topic');
var usageSelect = document.getElementById('contextType');
generateButton.addEventListener('click', function() {
var topic = topicInput.value;
var usage = usageSelect.value;
if (topic.trim() === '') {
alert('Please enter a topic.');
return;
}
resultArea.value = 'Loading...';
var data = new FormData();
data.append('action', 'generate_hooks_basic');
data.append('topic', topic);
data.append('usage', usage);
fetch('https://marketingparaautores.com.br/wp-admin/admin-ajax.php', { // Replace `ajaxurl` with the actual AJAX URL if necessary
method: 'POST',
body: data
})
.then(response => response.json())
.then(data => {
resultArea.value = data;
})
.catch(error => {
resultArea.value = 'An error occurred: ' + error;
});
});
});
</script>
@google-sidneyguerra yeah thats what i said so the problem is the backend PHP function, please provide the code.
@google-sidneyguerra did you replace your $api_key with your actual API key?
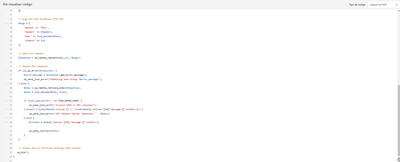
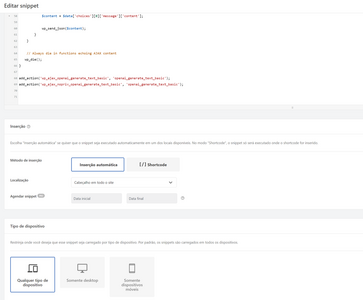
Ok, so before we move on to the UI. let's fix the backend API call.
I copied your code to my site, and changed the API key, it worked perfectly without changing anything.
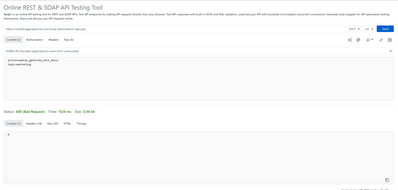
I tried to submit request to your site, it said bad request. it means that their is a problem in the function definition, please send a screenshot of the code from your site
@husein sure, I just deleted here.
Posted by: @google-sidneyguerraThere is a possibility of a server problem?
Who are you using to host the code?
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack