Forum in maintenance, we will back soon 🙂
Create Free AI Tools With WordPress and Gemini in 3 Minutes is not working for me
Hi Hassan i am following your video: https://www.youtube.com/watch?v=Pl25QeHVjvM&t=134s
is not working for me.
i did copy the same code of PHP and HTML in my wordpress it is throwing error to me. something went wrong.
i am using Gemini api key and and the model is :
https://generativelanguage.googleapis.com/v1beta/models/gemini-1.5-flash-latest:generateContent
What i do now?
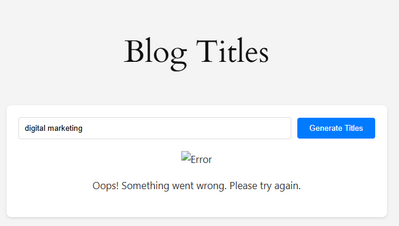
@husein It is saying to me "Oops! Something went wrong. Please try again."
I am attaching my php and html codes for your convenience.
I did not mention my api key as it is correctly working in my SimplerLLM project
please guide
@shahzad777 I revised the codes from my end it looked like there was a problem with the UI where it wasn't always sending the input to the backend, in addition to that, i added to logging errors in the backend code so make sure you add the new codes and add your own API key to the backend code.
@husein Is the same code working fine on your side using your API key?
or i send you my API key to test my code on your side?
Can you confirm me please so that i could check the code on my side.
although i just copy and paste your code and add api key in it.
@shahzad777 Yes, the code is working on my side using my API key. So just copy and paste the new codes I attached on your website, and your own API key in the backend, and it should work.
@husein Sorry where you attached the new codes. Can you give me the updated new codes here so that i could test and run?
Thank you
Hi, Huseim , I think you tested my code for the header generator, you stated it worked.
So, the UI must be the problem.
I'm creating a headline generator:
Thanks for your help!
Here is the UI code:
<style>
body {<br />
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;<br />
background-color: #f4f4f4;<br />
color: #333;<br />
line-height: 1.6;<br />
padding: 20px;<br />
}</p>
<p> .container {<br />
max-width: 600px;<br />
margin: auto;<br />
background: #fff;<br />
padding: 20px;<br />
border-radius: 8px;<br />
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);<br />
text-align: center;<br />
}</p>
<p> .input-group {<br />
display: flex;<br />
align-items: center;<br />
justify-content: space-between;<br />
margin-bottom: 20px;<br />
}</p>
<p> input[type="text"] {<br />
flex-grow: 1;<br />
padding: 10px;<br />
border: 1px solid #ddd;<br />
border-radius: 4px;<br />
margin-right: 10px;<br />
}</p>
<p> button {<br />
background: #007bff;<br />
color: #fff;<br />
border: 0;<br />
padding: 10px 20px;<br />
border-radius: 4px;<br />
cursor: pointer;<br />
}</p>
<p> button:hover {<br />
background: #0056b3;<br />
}</p>
<p> .result-item {<br />
background-color: #f2f2f2;<br />
margin-bottom: 10px;<br />
padding: 10px;<br />
border-radius: 5px;<br />
display: flex;<br />
align-items: center;<br />
justify-content: space-between;<br />
}</p>
<p> .copy-button {<br />
background: #007bff;<br />
color: #fff;<br />
border: none;<br />
padding: 5px 10px;<br />
border-radius: 4px;<br />
cursor: pointer;<br />
}</p>
<p> .copy-button:hover {<br />
background: #0056b3;<br />
}</p>
<p> .image-container {<br />
margin-bottom: 20px;<br />
}</p>
<p> @media screen and (max-width: 768px) {<br />
body, .container, .input-group {<br />
padding: 10px;<br />
}<br />
}<br />
.hidden {<br />
display: none;<br />
}<br />
</style>
<div class="container">
<div class="input-group"><input id="inputInput" type="text" placeholder="Enter a input (e.g., Facebook Ads)" />
<button id="generate Button">Generate Titles</button></div>
<div id="image Container" class="image-container"><img style="max-width: 100%;" src="https://pytalkbiz.com/wp-content/uploads/2024/09/Untitled-design-unscreen-1.gif" alt="Getting Started" /></div>
<ul id="titleList"></ul>
</div>
<script><br />
document.addEventListener('DOMContentLoaded', function() {<br />
const generateButton = document.getElementById('generateButton');<br />
const titleList = document.getElementById('titleList');<br />
const inputInput = document.getElementById('inputInput');<br />
const imageContainer = document.getElementById('imageContainer');</p>
<p> generate Button.addEventListener('click', function() {<br />
const input = inputInput.value;<br />
if (!input) {<br />
alert('Please enter a input.');<br />
return;<br />
}</p>
<p> image Container.innerHTML = '<img src="https://pytalkbiz.com/wp-content/uploads/2024/09/Untitled-design-unscreen-1.gif" alt="Loading" style="max-width: 20%;">'; // </p>
<p> // Clear existing titles and show the loading GIF<br />
titleList.innerHTML = '';<br />
imageContainer.classList.remove('hidden'); </p>
<p> fetch('https://pytalkbiz.com/wp-admin/admin-ajax.php', {<br />
method: 'POST',<br />
headers: {<br />
'Content-Type': 'application/x-www-form-urlencoded'<br />
},<br />
body: 'action=custom_tool_run&input=' + encodeURIComponent(input)<br />
})<br />
.then(response => response.json())<br />
.then(jsonResponse => {<br />
titleList.innerHTML = '';<br />
if (jsonResponse.success) {<br />
const titles = jsonResponse.data[0].titles;</p>
<p> titles.forEach(title => {<br />
let listItem = document.createElement('li');<br />
listItem.className = 'result-item';<br />
listItem.innerHTML = `<span>${title}</span> <button class="copy-button" onclick="copyToClipboard('${title}')">Copy</button>`;<br />
titleList.appendChild(listItem);<br />
});<br />
imageContainer.classList.add('hidden'); // Hide the image container<br />
} else {<br />
console.error('Failed to fetch titles');<br />
imageContainer.innerHTML = '<img src="http://wordpress-test.local/wp-content/uploads/2024/03/error_image.png" alt="Error" style="max-width: 100%;">' +<br />
'</p>
<p>Oops! Something went wrong. Please try again.</p>
<p>'; }<br />
})<br />
.catch(error => {<br />
console.error('Error:', error);<br />
imageContainer.innerHTML = '<img src="http://wordpress-test.local/wp-content/uploads/2024/03/error_image.png" alt="Error" style="max-width: 100%;">' +<br />
'</p>
<p>Oops! Something went wrong. Please try again.</p>
<p>'; </p>
<p> });<br />
});</p>
<p> window.copyToClipboard = function(text) {<br />
var textArea = document.createElement("textarea");<br />
textArea.value = text;<br />
textArea.style.top = "0";<br />
textArea.style.left = "0";<br />
textArea.style.position = "fixed";<br />
document.body.appendChild(textArea);<br />
textArea.focus();<br />
textArea.select();</p>
<p> try {<br />
var successful = document.execCommand('copy');<br />
var msg = successful ? 'successful' : 'unsuccessful';<br />
alert('Copying text was ' + msg);<br />
} catch (err) {<br />
alert('Unable to copy text');<br />
console.error('Unable to copy', err);<br />
}</p>
<p> document.body.removeChild(textArea);<br />
};</p>
<p> });<br />
</script>
@google-deborahpretty Can you please attach the codes using the "Attach Files" button so that I can download and test from my side. And please attach them in the correct thread. This one isn't it.
I guess you're referring to this thread: https://learnwithhasan.com/forum/online-tools-development/create-free-ai-tools-with-wordpress-and-gemini-in-3-minutes/paged/5/#post-3646
@husein Great Thanks.
Please guide me if i run this code on local like: " http://tools-ws.local /"
will the code proper work or we need to change php snippet?
i think i am facing the issue because i am running my code in local flywheel wordpress page not on proper domain like http/https
right?
@shahzad777 Yes, of course, you'll need to edit the codes and add the link to the local site instead of the main hosted site. Once you do that and add both codes, it should work.
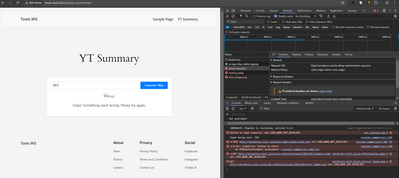
Hi Hassan Still throwing 400. Not sure what is the issue? I am using the same code provided by u. Can u guide what is wrong on my side?
The code is perfectly working in SimplerLLM project with the same API, but here is throwing 400
@shahzad777 Can you please attach the frontend and backend codes here, so that I can check the problem from my side.
@husein
Hi friend you did respond very late. Meantime I found the issue and fix it now my code is working perfectly.
Here i want to mention that when u say in your videos that just copy and paste my code it will work than for a bigginer mostly it will not work that happened with me.
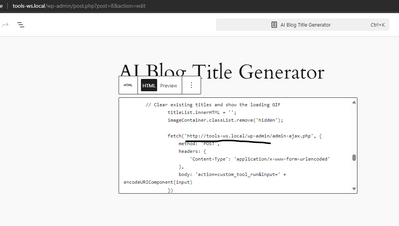
Now i tell you the issue that i was facing. In backend all was perfect with api key and that was also working fine but on frontend when i was pasting your code i was not changing my local WordPress path in fetch command like here:
fetch('http://tools-ws.local/wp-admin/admin-ajax.php', {
method: 'POST',
headers: {
I was leaving this URL same as was in your code. It should be changed as of my WordPress local URL. Now the above URL is of my WordPress Local URL. the path where my WordPress is installed.
So please mention in the your videos that paths should be changed in Frontend according to viewer WordPress local paths that code will proper work.
@shahzad777 Hello Shahzad, thanks for mentioning this, although i guess @admin mentions this when going over the codes.
Anyways, glad it worked!
Hello. I've got the same problem with "fetch" section. Changed to my local ajax.php file directory but nothing happens, still error message. What can i do to fix it?
@vfedulov I just went over the code and the link you used in the fetch isn't in the correct format, give me the link of your local WordPress site so that i can fixx for you.
@husein http://localhost/vsevolodfedulov/ - here is the link in adress bar. Localhost is built on WAMPSERVER