Forum in maintenance, we will back soon 🙂
TDEE CALCULATOR FOR WORDPRESS
I'm new to the forum and need suggestions on how to perfect an online TDEE Calculator I'm currently building. Firstly, I'm a complete beginner, and I've been able to generate my HTML code for the tool with Chatgpt. The code seems to be working fine, but I need some suggestions on how to perfect the tool for my WordPress blog as a free tool. I have pasted the HTML code below for anyone to run it and offer suggestions.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TDEE Calculator with Unit Options</title>
<style>
#activityTable {
display: none; /* Initially hide the table */
}
</style>
</head>
<body>
<h2>TDEE Calculator</h2>
<form id="tdeeForm">
<label for="unitSystem">Unit System:</label>
<select id="unitSystem" onchange="toggleUnits()">
<option value="metric">Metric (kg, cm)</option>
<option value="imperial">Imperial (lbs, inches)</option>
</select><br>
<label for="gender">Gender:</label>
<select id="gender">
<option value="male">Male</option>
<option value="female">Female</option>
</select><br>
<label for="age">Age:</label>
<input type="number" id="age" required><br>
<label for="weight">Weight:</label>
<input type="number" id="weight" required> <span id="weightUnit">kg</span><br>
<label for="height">Height:</label>
<input type="number" id="height" required> <span id="heightUnit">cm</span><br>
<label for="bodyFat">Body Fat % (optional):</label>
<input type="number" id="bodyFat"><br>
<button type="button" onclick="calculateTDEE()">Calculate TDEE</button>
</form>
<h3 id="resultMessage"></h3>
<table id="activityTable" border="1">
<caption>Estimated TDEE and BMR</caption>
<thead>
<tr>
<th>Measurement</th>
<th>Value (calories/day)</th>
</tr>
</thead>
<tbody>
<tr><td>Basal Metabolic Rate (BMR)</td><td id="bmrValue"></td></tr>
<tr><td>Sedentary (office job)</td><td id="sedentary"></td></tr>
<tr><td>Light Exercise (1-3 days/week)</td><td id="lightExercise"></td></tr>
<tr><td>Moderate Exercise (3-5 days/week)</td><td id="moderateExercise"></td></tr>
<tr><td>Heavy Exercise (6-7 days/week)</td><td id="heavyExercise"></td></tr>
<tr><td>Athlete (twice/day)</td><td id="athlete"></td></tr>
</tbody>
</table>
<script>
function toggleUnits() {
const unitSystem = document.getElementById('unitSystem').value;
const weightUnit = document.getElementById('weightUnit');
const heightUnit = document.getElementById('heightUnit');
if (unitSystem === "metric") {
weightUnit.innerText = "kg";
heightUnit.innerText = "cm";
} else {
weightUnit.innerText = "lbs";
heightUnit.innerText = "inches";
}
}
function calculateTDEE() {
const unitSystem = document.getElementById('unitSystem').value;
const gender = document.getElementById('gender').value;
const age = parseInt(document.getElementById('age').value);
let weight = parseFloat(document.getElementById('weight').value);
let height = parseInt(document.getElementById('height').value);
const bodyFat = document.getElementById('bodyFat').value;
// Convert to metric if using imperial
if (unitSystem === "imperial") {
weight = weight * 0.453592; // lbs to kg
height = height * 2.54; // inches to cm
}
let bmr, tdee, formulaUsed;
if (bodyFat) {
const leanBodyMass = weight * (1 - bodyFat / 100);
bmr = 370 + (21.6 * leanBodyMass);
formulaUsed = "Katch-McArdle";
} else {
if (gender === "male") {
bmr = 10 * weight + 6.25 * height - 5 * age + 5;
} else {
bmr = 10 * weight + 6.25 * height - 5 * age - 161;
}
formulaUsed = "Mifflin-St Jeor";
}
// Assuming sedentary as the default activity level for displaying TDEE in the message
const activityLevel = 1.2;
tdee = bmr * activityLevel;
// Adjust the message to include both BMR and calculated TDEE
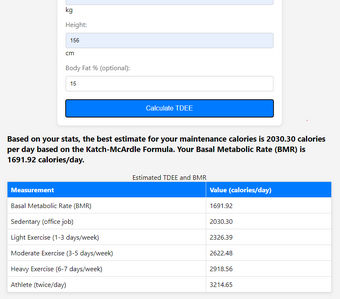
const message = `Based on your stats, the best estimate for your maintenance calories is ${tdee.toFixed(2)} calories per day based on the ${formulaUsed} Formula. Your Basal Metabolic Rate (BMR) is ${bmr.toFixed(2)} calories/day.`;
document.getElementById('resultMessage').innerText = message;
// Update the TDEE values for different activity levels in the table
const activityLevels = [1.2, 1.375, 1.55, 1.725, 1.9];
const activityIds = ["sedentary", "lightExercise", "moderateExercise", "heavyExercise", "athlete"];
activityLevels.forEach((level, index) => {
const tdee = bmr * level;
document.getElementById(activityIds[index]).innerText = tdee.toFixed(2);
});
// Display BMR in the table and show the table
document.getElementById('bmrValue').innerText = bmr.toFixed(2); // Display BMR in the table
document.getElementById('activityTable').style.display = 'table';
}
</script>
@kazeem-oseni it'd be better if you gave a link with you hosting this if you want me to see what it looks like. It seems you have a handle on web programming but how about backend processes? Maybe you need to consider Hasan's courses to get a grasp on what else you might need.
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack
Friend, please share a link to the tool so we can check. And what exactly you are looking for?
P.s: next time post your questions on the Premium forum or Discord as I see you are a Power Memeber 🙂
Thank you, @SSAdvisor and Hassan, for your feedback. I currently do not have a link to the tool. However, I have been able to test the tool on jsfiddle.net, and it seems to be working fine. This is just a free tool I'm trying to offer on my WordPress blog. I developed the HTML code with chatgpt, and also did the styling, results attached below. Now, I would like to have it on my wordpress page as a free tool but would need guidance on how to go about it.
@kazeem-oseni the SaaS course goes into the details of how to do that. You should take the course for the details.
Regards,
Earnie Boyd, CEO
Seasoned Solutions Advisor LLC
Schedule 1-on-1 help
Join me on Slack